In Madam, there are six classes for drawing line-like shapes. All of them inherit the TipableVMobject class, so you can draw an arrow at the end of the line.
- Line(start, end): Create a line connecting start and end
- DashedLine(start, end): Create dotted line
- Arrow(start, end): Create an arrow line between start and end
- TangentLine(vmob, alpha): Creates a tangent at the alpha position of the 'vmob' graph. alpha is the value between [0,1] and [0,1] between the graphs.
- Vector(direction): Create a vector in the direction from the origin
- DoubleArrow(start, end): Create a line with both arrows between start and end
- Elbow(): L-shaped line creation. Corresponds to the L-shape at each corner in the rectangle
- CubicBezier(points): Create cubic Bezier curve for points
Lne class: solid line
manimlib.mobject.geometry.Line(self, start=LEFT, end=RIGHT, **kwargs)object > Container > Mobject > VMobject > TipableVMobject > Line
Create a solid line between the given start and end. Since it inherits the TipableVMobject class, it can create an arrow at the end of the segment.
CONFIG = {
"buff": 0,
"path_arc": None, # angle of arc specified here
}Parameters: start=LEFT
The starting point of the line segment.
Vector value expressed in the form of np.array.
The default is LEFT=np.array([-1,0,0])
Parameters: end=RIGHT
The end point of the line segment.
Vector value expressed in the form of np.array.
The default is RIGHT=np.array([1,0,0])
Parameters: **kwargs
Same as kwargs used in VMobject.
Typically used,
- stroke_color: Specify the color of the line segment.
Same effect even if color is specified
- stroke_width: Specify the thickness of the line segment.
The default value is 4The simplest way to create a line is to specify both ends of the line directly.
We have seen in [04-1]Coordinate System that some points in Manim use an array of numpy. So if you want to point to (1,2) with (x,y) coordinates on the screen, you can do it with np_array([1,2,0]).
a = np.array([-1,1,0])
b = np.array([1, -1, 0])
line = Line(a,b)

It is convenient to make straight lines parallel to the x-axis or parallel to the y-axis in the following way.
For example, if you make a straight line 3 parallel to the x-axis,
#Create a straight line parallel to the x-axis using two points, LEFT and RIGHT
line = Line(LEFT, RIGHT)
line.set_length(3) # set the lengthThe color of the straight line is specified by stroke_color and the thickness by stroke_width.
line = Line(stroke_color=RED, stroke_width=6)

The thickness of the line segment according to stroke_width is as follows.

DashedLine 클래스: 점선
manimlib.mobject.geometry.DashedLine(self, *args, **kwargs)object > Container > Mobject > VMobject > TipableVMobject > Line > DashedLine
Create a dotted line.
CONFIG = {
"dash_length": DEFAULT_DASH_LENGTH,
"dash_spacing": None,
"positive_space_ratio": 0.5,
}Parameters: *args
To inherit Line, you can use start and end values, which are parameters used in Line.
- start=LEFT: The starting point of the line
- end=RIGHT: The ending point of the line
Parameters: **kwargs
CONFIG values of DashedLine and Line/TipableVMobject/VMobject/Mobject
Frequently used variables are:
-dash_length= DEFAULT_DASH_LENGTH = 0.05 : the size of a dash
-positive_space_ratio=0.5: Value for spacing between dotted lines.
The closer to 1, the closer the solid dotted line is
- stroke_color: Specify the color of the line.
Same effect even if color is specified
- stroke_width: Specify the thickness of the line segment. The default value is 4Dotted lines can be created through DashedLine. The creation method is the same as the solid line creation method described above.
line_1 = DashedLine(LEFT, RIGHT*2)
line_2 = DashedLine(LEFT, RIGHT)
line_2.set_length(3)
line_3 = DashedLine(LEFT, UR, color=RED, opacity=0.7, stroke_width=10)
line_3.set_length(3)
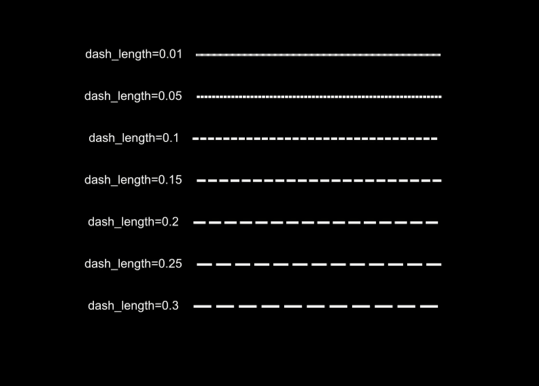
The distance between each dash in the dashed line is adjusted to dash_length. The default is 0.05 (= DEFAULT_DASH_LENGTH), and the larger this value is, the more dashes are created.
n = [0.01, 0.05, 0.1, 0.15, 0.2, 0.25, 0.3]
group = VGroup()
for k in n:
text = Text("dash_length=" + str(k), size=0.2, stroke_width=0)
line = DashedLine(LEFT*3,RIGHT, dash_length=k)
line.next_to(text,RIGHT)
group.add(VGroup(text,line))
group.to_edge(UP,buff=1)
group.arrange(DOWN, buff=0.5)
self.add(group)
self.wait()
Next: [05-3-C] Line : Arrow/Vector
[05-3-C] Line : Arrow/Vector
Arrow Class manimlib.mobject.geometry.Arrow(self, *args, **kwargs) object > Container > Mobject > VMobject > TipableVMobject > Line > Arrow Create a line with an arrow on one side. Like Line class,..
infograph.tistory.com
Go To: [99] Table of Contents
'Programming > Manim Lectures' 카테고리의 다른 글
| [05-3-D] Polygon series(1/2): Polygon/Triangle/ArrowTip (0) | 2020.06.07 |
|---|---|
| [05-3-C] Line : Arrow/Vector (0) | 2020.06.07 |
| [05-3-A] Common Methods (0) | 2020.06.07 |
| [05-3]Shapes (0) | 2020.06.07 |
| [05-2-C] TextMobject: for Equation and Text (0) | 2020.06.06 |



