GraphScene is a scene specialized for graphs. You can create your own coordinate system by specifying the x-axis and y-axis properties with the CONFIG value, and get a graph by the get_graph method.
GraphScene class
object > Container > Scene > GraphScene
manimlib.scene.scene.GraphScene(self, **kwargs)You can easily create the x-axis and y-axis by specifying the CONFIG value, and you can create the graph through get_graph.
CONFIG = {
"x_min": -1,
"x_max": 10,
"x_axis_width": 9,
"x_tick_frequency": 1,
"x_leftmost_tick": None, # Change if different from x_min
"x_labeled_nums": None,
"x_axis_label": "$x$",
"y_min": -1,
"y_max": 10,
"y_axis_height": 6,
"y_tick_frequency": 1,
"y_bottom_tick": None, # Change if different from y_min
"y_labeled_nums": None,
"y_axis_label": "$y$",
"axes_color": GREY,
"graph_origin": 2.5 * DOWN + 4 * LEFT,
"exclude_zero_label": True,
"default_graph_colors": [BLUE, GREEN, YELLOW],
"default_derivative_color": GREEN,
"default_input_color": YELLOW,
"default_riemann_start_color": BLUE,
"default_riemann_end_color": GREEN,
"area_opacity": 0.8,
"num_rects": 50,
}
Parameters: **kwargs
CONFIG values of GraphScene and Scene
Frequently used variables are,
- x_min=-1: Minimum value of x-axis
- x_max=10: Maximum value of x-axis
- x_axis_width=9: The size of width of the x-axis
- x_tick_frequency=1: The frequency of the tick of x-axis
- x_leftmost_tick=None: Minimum value to tick.
By default, the leftmost tick is created from x_min,
which can be changed by this value.
- x_labeled_nums=None: List of numbers to display on the x-axis
- x_axis_label="$x$": Label of x-axis
- y_min=-1: Minimum value of y-axis
- y_max=10: Maximum value of y-axis
- y_axis_height=6: Height value of y-axis
- y_tick_frequency=1: Tick frequency of y-axis
- y_bottom_tick=None: Minimum value for the y-axis tick.
By default, y_min is used, but this value can be adjusted
- y_labeled_nums=None: List of numbers to display on the y-axis
- y_axis_label="$y$": Label of y-axis
-axes_color=GREY: Line color for axes
- graph_origin=2.5 * DOWN + 4 * LEFT: Positon for the origin on which
x-axis and y-axis meet
- exclude_zero_label=True: Wheter exclude zero or not for x-axis and y-axis
- default_graph_colors=[BLUE, GREEN, YELLOW]: Color list to be used sequentially
when graphs are generated
- default_derivative_color=GREEN: Color of the graph's tangent line.
The targent lien will be obtained
by get_derivative_graph method.
- default_input_color=YELLOW: Color for the line which is obtained
by get_secant_slope_group method
- default_riemann_start_color=BLUE: Starting color of Remann rectangle
- default_riemann_end_color=GREEN: Ending color of Reman rectangle
- area_opacity=0.8: Inner opacity of Remann rectangle
- num_rects=50: Number of the rectangles generated
by get_animation_integral_bounds_change method
GraphScene is a scene that is most often used when drawing graphs in Manim, as it is easy to specify coordinate system properties with CONFIG values and has several methods for graph generation.
Graph related functions are,
- setup_axes: Create x-axis and y-axis using axis-related properties specified by CONFIG value of GraphScene
- get_graph: Creates a graph based on the Axes coordinate system generated by the CONFIG value of GraphScene using the given mathematical function expression.
- coords_to_point: Convert (x,y) coordinates to point values on the screen
- point_to_coords: Convert points on the screen to (x,y) coordinates
- input_to_graph_point: Returns where the given x value is in the given graph
- get_riemann_rectangles: create Riemann box for a given graph
- get_vertical_line_to_graph: Create a line from x to graph
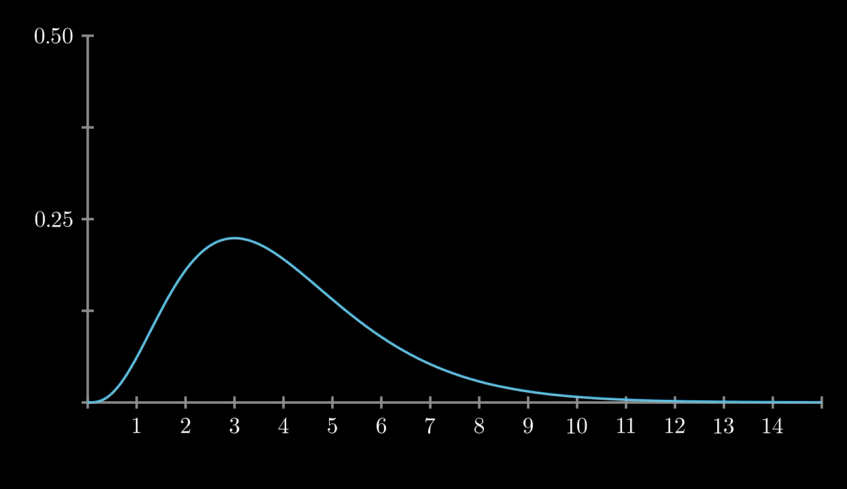
Let's draw a graph in GraphScene.
The equation is,
$$ \frac { { x }^{ 3 } }{ 6 } { e }^{ -x } $$
x-axis is between [0, 15], y-axis is between [0, 0.5]
x-axis's widht is 12, y-axis's height is 6
"x_min": 0,
"x_max": 15,
"x_axis_width": 12,
"y_min": 0,
"y_max": 0.5,
"y_axis_height": 6,
Since the graph starts at x=0, y=0, it is good to see that the center is shifted to the bottom left.
"graph_origin": 2.5 * DOWN + 5.5 * LEFT,
The number display on the axis will be done using the add_numbers method of NumberLine.
self.y_axis.add_numbers(
0.25, 0.5, 0.75, 1,
number_config={
"num_decimal_places": 2,
},
direction=LEFT,
)
self.x_axis.add_numbers(*range(1, 15))
Graphs can be created in the form of self.get_graph(func), and func can be a regular function or a lambda function, which is written here as a normal function.
def get_prior_graph(self):
def prior(x):
return ((x ** 3 / 6) * np.exp(-x))
return self.get_graph(prior)
The full sourece code is,
class GraphSceneTest(GraphScene):
CONFIG = {
"x_axis_label": "",
"y_axis_label": "",
"x_min": 0,
"x_max": 15,
"x_axis_width": 12,
"y_min": 0,
"y_max": 0.5,
"y_axis_height": 6,
"y_tick_frequency": 0.125,
"graph_origin": 2.5 * DOWN + 5.5 * LEFT,
}
def construct(self):
self.setup_axes()
self.y_axis.add_numbers(
0.25, 0.5, 0.75, 1,
number_config={
"num_decimal_places": 2,
},
direction=LEFT,
)
self.x_axis.add_numbers(*range(1, 15))
graph1 = self.get_prior_graph()
self.add(graph1)
self.wait()
def get_prior_graph(self):
def prior(x):
return ((x ** 3 / 6) * np.exp(-x))
return self.get_graph(prior)

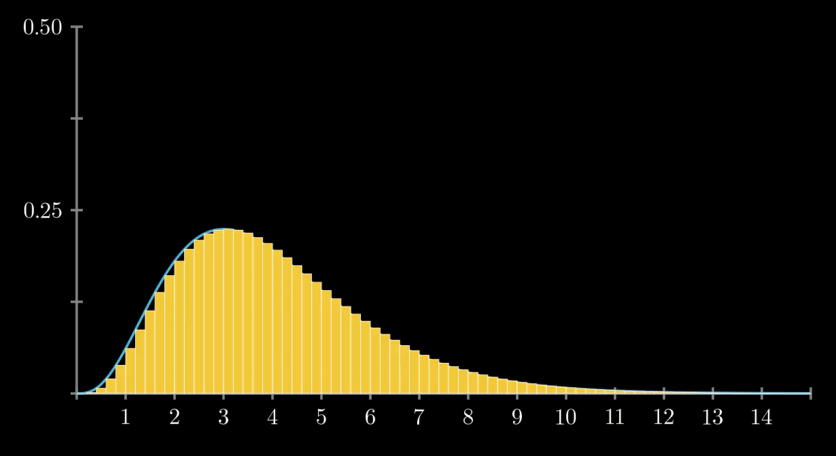
Let's draw Riemann Rectangles on the graph drawn in the example above.
Riemann Rectangle: Between the graph and the x-axis, rectangles with a width of dx drawn along the line of the graph
GraphScene has a get_riemann_rectangles method that draws a Riemann Rectangles.
#riemann rectangle
rect = self.get_riemann_rectangles(graph, dx=0.2)
rect.set_color(YELLOW_D)
rect.set_stroke(WHITE, 1)
The full source code is,
class GraphSceneTest(GraphScene):
CONFIG = {
"x_axis_label": "",
"y_axis_label": "",
"x_min": 0,
"x_max": 15,
"x_axis_width": 12,
"y_min": 0,
"y_max": 0.5,
"y_axis_height": 6,
"y_tick_frequency": 0.125,
"graph_origin": 2.5 * DOWN + 5.5 * LEFT,
}
def construct(self):
self.setup_axes()
self.y_axis.add_numbers(
0.25, 0.5, 0.75, 1,
number_config={
"num_decimal_places": 2,
},
direction=LEFT,
)
self.x_axis.add_numbers(*range(1, 15))
graph = self.get_prior_graph()
self.play(ShowCreation(graph), run_time=3)
self.wait()
#riemann rectangle
rect = self.get_riemann_rectangles(graph, dx=0.2)
rect.set_color(YELLOW_D)
rect.set_stroke(WHITE, 1)
self.play(ShowCreation(rect), run_time=5)
self.wait()
def get_prior_graph(self):
def prior(x):
return ((x ** 3 / 6) * np.exp(-x))
return self.get_graph(prior)

Next: [06] Animation
[06] Animation
Animation in Manim is implemented by changing the shape of the object for each frame of the video. To change the shape of an object for each frame is to make the position/color of each object differ..
infograph.tistory.com
Go To: [99] Table of Contents
'Programming > Manim Lectures' 카테고리의 다른 글
| [06-1] Animation by Classes (0) | 2020.06.09 |
|---|---|
| [06] Animation (0) | 2020.06.09 |
| [05-5-D] Grid Background: NumberPlane (0) | 2020.06.07 |
| [05-5-C] Graph Coordinate: Axes (0) | 2020.06.07 |
| [05-5-B] Graph Line: NumberLine (0) | 2020.06.07 |

