NumberLine can be used to represent one axis.
Two-dimensional coordinate systems require two axes, and the Axes class is used to represent the x-axis and y-axis required for a two-dimensional coordinate system.
Axes class
object > Container > Mobject > VMobject > VGroup > Axes
manimlib.mobject.coordinate_system.Axes(self, **kwargs)Create a 2D axis consisting of x-axis and y-axis.
The Axes class inherits the VGroup and Coordinate classes (Multiple Inheritance), and the Coordinate class is a kind of abstract class, and defines only the methods required for the coordinate system.
CONFIG = {
"number_line_config": {
"color": LIGHT_GREY,
"include_tip": True,
"exclude_zero_from_default_numbers": True,
},
"x_axis_config": {},
"y_axis_config": {
"label_direction": LEFT,
},
"center_point": ORIGIN,
}
Parameters: **kwargs
CONFIG values of Axes, Coordinate, and VMobject/Mobject
Frequently used variables are,
- number_line_config :
- color=LIGHT_GREY: Line color
- include_tip=True: Axis has tip(arrow) or not.
If true, for x-axis the tip is at the right end,
for y-axis the tip is at the top end.
- exclude_zero_from_default_numbers=True: Whether to display zero.
Default is not dispplay it.
- x_axis_config : CONFIG values for x-axis NumberLine
- y_axis_config : CONFIG values for y-axis NumberLine
- label_direction=LEFT: Position of y-axis label.
The default is the left side of y-axis.
- center_point=ORIGIN: Where the x-axis and y-axis meet
If you create Axes with default values, a coordinate system is created that covers the entire screen up to [-7.1, 7.1] on the x-axis and [-4, 4] on the y-axis.
axes = Axes()

The Axes class creates an xy coordinate system with an x-axis and y-axis of NumberLines.
The xy coordinate system controls the position of all points consisting of a combination of x values between [x_min, x_max] on the x-axis and [y_min, y_max] on the y-axis, (x,y) values Given this, it has a coords_to_point method that tells what position it is on the screen, and a point_to_coords method that finds the (x,y) coordinates for a position value on the screen.
coords_to_point method
manimlib.mobject.coordinate_system.Axes.coords_to_point(self, *coords)Convert (x, y) value to a position of the screen.
Can be called with c2p as a short form
Parameters: *coords
x, y value. If only one value is entered, it is treated as (x,0)
Returns:
Position value on the screen corresponding to (x,y) coordinates. numpy array typepoint_to_coords method
manimlib.mobject.coordinate_system.Axes.point_to_coords(self, point)Convert a point value on the screen to (x, y) value.
It can be called p2c because of its short form.
Parameters: point
position value on the screen
Returns:
(x,y) value.
Let's create a coordinate system using Axes and draw a line connecting two specific points in this coordinate system.
The x-axis is from -10 to 10, and the y-axis is from -100 to 100, so we will make Axes with a large number that cannot be expressed using Manim's default screen coordinate system.
The CONFIG values involved are x_min, x_max, y_min, y_max.
x_min=-10, x_max=10,
y_min=-100, y_max=100,
For common value in the x- and y-axes, you can specify a value in number_line_config. Here, we will set the scale of the grid line to a smaller size of 0.05 in common with the x- and y-axis.
number_line_config={
"tick_size": 0.05,
}
Items that are applied separately for the x-axis and y-axis are,
- The x-axis is between -10 and 10, so the entire range is 20, so it is scaled by '1/2' (unit_size=0.5).
- The y-axis has a range of 200, so we will use a scale of '6/200' (unit_size=6/200)
- Let's set the unit scale for the x-axis to 2, for the y-axis to 50,
- Specify the numbers to display directly with numbers_to_show value.
When assigning a value to numbers_to_show, since the x-axis and the y-axis intersect at 0, displaying a value of 0 here is bad for the view, so a value other than 0 was assigned to numbers_to_show.
x_axis_config={
"unit_size": 0.5,
"tick_frequency": 2,
"include_numbers": True,
"numbers_to_show": np.append(np.arange(-10,0,2),np.arange(2,10,2)),
},
y_axis_config={
"unit_size": 6/200,
"tick_frequency": 50,
"include_numbers": True,
"numbers_to_show": [-100,-50,50,100],
"label_direction": UP,
},
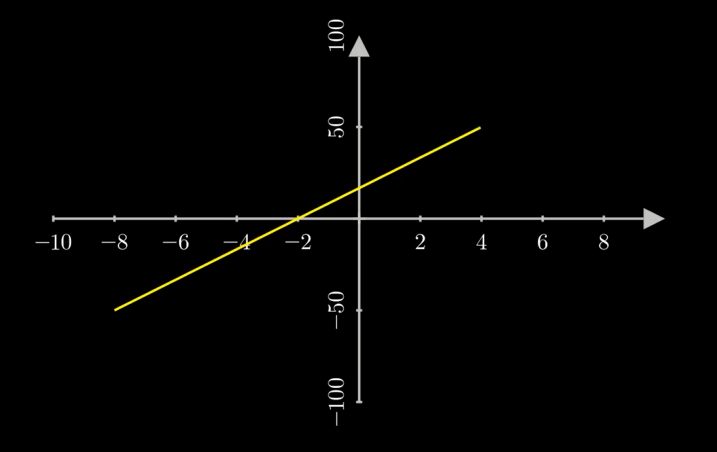
Now that you're done setting the Axes values, I'm going to draw a line from the bottom left to the top right in this Axes coordinate system.
The two points are lower left (-8, -50) and the upper right (4, 50).
The method to convert the value of (x,y) to the point position on the screen is c2p method, which is an abbreviation of coords_to_point.
line = Line (axes.c2p(-8,-50), axes.c2p(4,50))
The full code is,
class AxesTest(Scene):
def construct(self):
self.c2p_test()
def c2p_test(self):
axes = Axes(
x_min=-10, x_max=10,
y_min=-100, y_max=100,
number_line_config={
"tick_size": 0.05,
},
x_axis_config={
"unit_size": 0.5,
"tick_frequency": 2,
"include_numbers": True,
"numbers_to_show": np.append(np.arange(-10,0,2),np.arange(2,10,2)),
},
y_axis_config={
"unit_size": 6/200,
"tick_frequency": 50,
"include_numbers": True,
"numbers_to_show": [-100,-50,50,100],
"label_direction": UP,
},
)
self.add(axes)
self.wait()
line = Line (axes.c2p(-8,-50), axes.c2p(4,50))
self.play(ShowCreation(line))

An easy way to draw a graph in the Axes coordinate system is to use get_graph.
Just pass a mathematical function expression as an argument to get_graph.
In this case, the x,y range can be used in the Axes coordinate system.
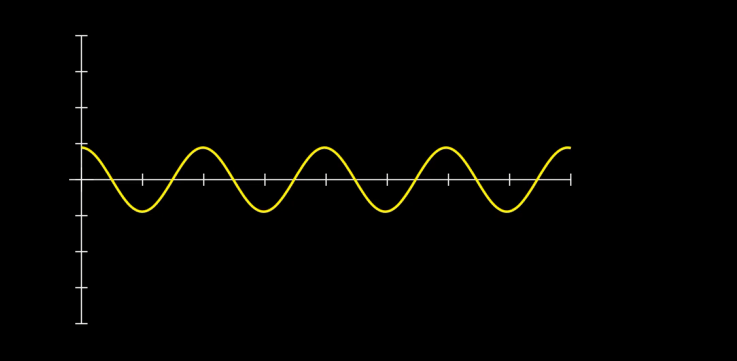
Below is an example using get_graph.
- Create Axes composed of x-axis and y-axis,
- After moving the axes a little to the left of the center,
- Generate graphd using get_graph method.
def get_graph_test(self):
axes = Axes(
x_min=0, x_max=8,
y_min=-PI / 2, y_max=PI / 2,
graph_style= {
"stroke_color": GREEN,
"stroke_width": 3,
"fill_opacity": 0,
},
number_line_config={
"color": "#EEEEEE",
"stroke_width": 2,
"include_tip": False,
},
y_axis_config={
"tick_frequency": PI / 8,
"unit_size": 1.5,
},
)
axes.center().shift(LEFT)
L = 2.0
g = 20
theta0 = 20 * DEGREES
graph = axes.get_graph(
lambda t: theta0 * np.cos(t * np.sqrt(g / L)),
color=YELLOW,
)
self.add(axes,graph)
self.wait()

In the next page, we will learn about NumberPlane, which inherits these Axes and draws a grid based on the basic units of the x-axis and y-axis.
Next: [05-5-D] Grid Background: NumberPlane
[05-5-D] Grid Background: NumberPlane
In this page, we will learn about NumberPlane, which has x and y axes and displays the coordinate system on the screen in a grid. Using NumberPlane makes graph creation and display easy. NumberPlane..
infograph.tistory.com
Go To: [99] Table of Contents
'Programming > Manim Lectures' 카테고리의 다른 글
| [05-5-E] Scene for Graph: GraphScene (0) | 2020.06.07 |
|---|---|
| [05-5-D] Grid Background: NumberPlane (0) | 2020.06.07 |
| [05-5-B] Graph Line: NumberLine (0) | 2020.06.07 |
| [05-5-A] Graph from ParametricFunction/FunctionGraph (0) | 2020.06.07 |
| [05-5] Graph (0) | 2020.06.07 |



