align_to
manimlib.mobject.mobject.Mobject.align_to(self, mobject_or_point, direction=ORIGIN)Arrange objects based on target objects or points. For example, if mob1.align_to(mob2, UP), move mob1 so that the upper line of mob1 and mob2 are the same. At this time, the other axis values of mob1 do not change and only move in the same direction as the upper line of mob2.
Parameters: mobject_or_point
object or point to be targeted
Parameters: direction = ORIGIN
Specifies which direction of the target object or point will be aligned.
If direction=UP, the object moves to the position
where the y value of the upper line of the target object is the same.
Returns: The moved object itselfIt can be confused with next_to, where next_to moves to the outside of the target object, while align_to only moves in the same direction as the top/bottom/left/right lines of the target object.
For example, mob1.next_to(mob2, UP) puts mob1 at the upper position of mob2, whereas mob1.align_to(mob2, UP) moves mob1 to the position that same as y-axis value of the uuper line of mob2 based on the posiont of mob1.
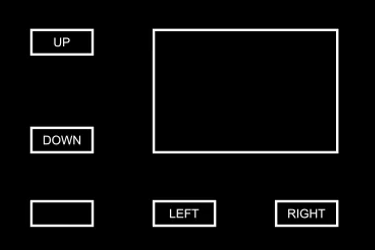
If you look at the example below, you will understand how it works according to the direction given as a parameter.
class AlignToTest(Scene):
def construct(self):
dir_str = [ 'UP', 'DOWN', 'LEFT', 'RIGHT']
dir_list = [ UP, DOWN, LEFT, RIGHT]
rect = Rectangle(width=1, height=0.4)
rect_tgt = Rectangle(width=3, height=2).shift(RIGHT * 3, UP * 2)
self.add(rect, rect_tgt)
for str, dir in zip(dir_str, dir_list):
new_rect = rect.copy()
obj = self.get_text_rect(str, new_rect)
self.play(obj.align_to, rect_tgt, dir)
self.wait()
def get_text_rect(self, str, rect):
text = Text(str, font='Arial', stroke_width=0.1, size=0.2)
text.move_to(rect)
return VGroup(rect,text)
arrange
manimlib.mobject.mobject.Mobject.arrange(self, direction=RIGHT, center=True, **kwargs)Mobject can contain multiple objects as sub-objects, and the arrange method arranges the sub-objects according to the given 'direction' value.
If a code is group.arrange(DOWN), all sub-objects in the group are arranged in order from top to bottom.
Parameters: direction=RIGHT
direction to be arranged. LEFT/RIGHT/UP/DOWN
Parameters: center=True
Determine whether to align around the center after being laid out by the direction.
If 'direction=UP, center=True',
sub-objects are arranged from bottom to top each other,
and each object is aligned based on the center point of the entire object's x-axis.
(Similar to inserting discs one by one into a vertical bar.)
Parameters: **kwargs
You can use kwargs available in the Mobject.next_to method.
In other words, it is implemented by calling next_to when placing sub-objects sequentially
within the implementation of arrange method,
so you can use kwargs available when calling next_to.
-buff: Specify spacing between sub-objects when aligning
-aligned_edge: After arranging by the direction,
you can decide where to align the other side of the object.
For example, if the code is arrange(DOWN, center=False, aligned_edge=LEFT),
the objects are arranged from top to bottom by the direction,
and then the objects are aligned based on the left side of the objects.
If you use this parameter, you have to set center=False.
Returns: aligned object itselfThe arrange method is often used when grouping multiple Mobject objects into VGroups, and then placing them to the bottom or to the right.
In the example below, the words 'Hello', 'This', 'is', 'Arrange', and 'Test' are placed on the screen.
- Create each as a Text object
- Put it in a VGroup variable called text
- Arrange it in the desired direction through arrange(direction=...)
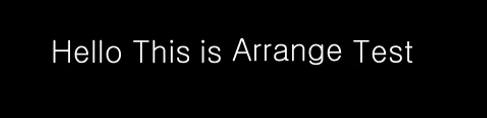
# arranged from left to right on the screen
text.arrange(RIGHT) 
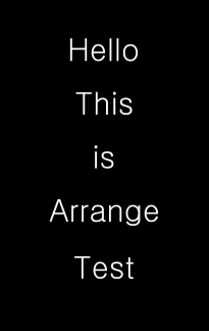
# arranged from top to down on the screen
text.arrange(DOWN) 
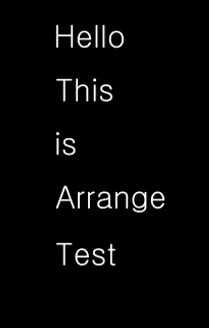
# arranged from top to down with aligning left-side of the object
text.arrange(DOWN, center=False, aligned_edge=LEFT) 
class ArrangeTest(Scene):
def construct(self):
str = ['Hello', 'This', 'is', 'Arrange', 'Test']
self.display_text1(str)
self.display_text2(str)
def display_text1(self, str):
text = VGroup()
for s in str:
t = self.get_text(s)
text.add(t)
text.to_edge(UP, buff=1)
text.arrange(DOWN, buff=0.5)
self.play(Write(text), run_time=3)
self.wait()
self.remove(text)
text.move_to(ORIGIN).to_edge(LEFT, buff=1)
text.arrange(RIGHT, buff=0.2)
self.play(Write(text), run_time=3)
self.wait()
self.remove(text)
def display_text2(self, str):
text = VGroup(*[self.get_text(s) for s in str ])
text.move_to(ORIGIN).to_edge(UP, buff=1)
text.arrange(DOWN, center=False, aligned_edge = LEFT, buff=0.5)
self.play(Write(text), run_time=3)
self.wait()
self.remove(text)
text.move_to(ORIGIN).to_edge(LEFT, buff=1)
text.arrange(LEFT, buff=0.2)
# text.arrange(RIGHT, buff=0.2)
self.play(Write(text), run_time=3)
self.wait()
def get_text(self,str):
return Text(str, font='굴림', stroke_width=0, size=0.5)When generating text in the display_text2 method of the above code, you may feel the code is strange.
text = VGroup(*[self.get_text(s) for s in str ])This code creates a tuple of a list created using a one-line for statement as a VGroup parameter.
Here '*' converts the list to a tuple.
The unabbreviated code for the above code is shown below.
text = VGroup()
for s in str:
t = self.get_text(s)
text.add(t)arrange_in_grid
manimlib.mobject.mobject.Mobject.arrange_in_grid(self, n_rows=None, n_cols=None, **kwargs)The sub-objects that the object has are placed on the grid grid.
Parameters: n_rows=None
row number of the grid
Parameters: n_cols=None
column number of the grid
Parameters: **kwargs
The internal code of arrange_in_grid is implemented using arrange,
and you can specify kwargs applied to this arrange method.
- buff: spaced between the objects
- aligned_edge: specify aligning way between objects
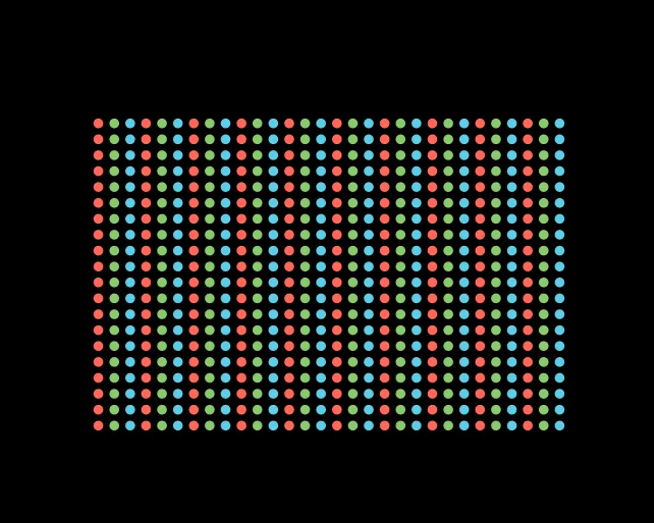
Returns: object itself alignedThe code below places the dots on a grid of 20 vertical and 30 horizontal grids. After creating 120 points (20 x 30), you can group them into VGroup objects and place them through arrange_in_grid(y, x).
class ArrangeInGridTest(Scene):
def construct(self):
y = 20
x = 30
colors = [RED, GREEN, BLUE]
dots = VGroup(*[Dot() for x in range(y * x)])
dots.arrange_in_grid(y, x, buff=SMALL_BUFF)
for i in range(0, y*x):
dots[i].set_color(colors[i % 3])
self.add(dots)
self.wait()

Next: [05-1-D]Coloring methods: set_color, set_color_by_gradient
[05-1-D]Coloring methods: set_color, set_color_by_gradient
You can specify the color of the object. Specifying a single color is set_color, giving a gradient, and specifying it is set_color_by_gradient. set_color manimlib.mobject.mobjec..
infograph.tistory.com
Go To: [99] Table of Contents
'Programming > Manim Lectures' 카테고리의 다른 글
| [05-1-E]Shape changing methods: scale, rotate (0) | 2020.06.05 |
|---|---|
| [05-1-D]Coloring methods: set_color, set_color_by_gradient (0) | 2020.06.05 |
| [05-1-B]Dimensional methods: get_width/height/top, set_width/height (0) | 2020.06.05 |
| [05-1-A]Moving methods (0) | 2020.06.05 |
| [05-1]Common methods of Mobject (0) | 2020.06.05 |

